ZMLコンパイル結果例 | − 先のサンプルデータをコンパイル |
以下はZMLサンプルコード [Shift-C]を簡単なレイアウト(=タグ定義)
でコンパイルしてみた例です。
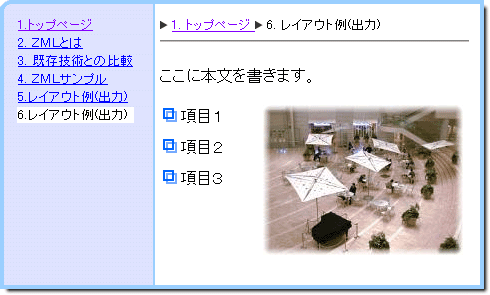
 ■ タグの再定義によるレイアウトの変更
次の例では{■本文ブロック}を水色の枠(左上部を丸角&影付き)に
展開しています。
内部的にはZMLの{block}タグと{menu}タグを組み合わせに置換。
またリストのアイコンを変更しています({list}タグ)。 そして画像は200pxにリサイズするだけでなく周辺8pxをぼかしています({fig}タグ)。 これらの出力にはGUI入力が不要で簡単なテキストを用意するのみで可能です。
 ■ Webユーザビリティに配慮したページを自動生成
ブロック左側の{menu}タグの出力で現在ページに対するタイトルは
リンクにせずテキストのままに、背景色は白に変更しています。
■ 考察:パラレルワークフローの実現へ
先の例のようにコンテンツの記述はそのままで
ZMLタグの定義内容を変更することによりレイアウトの大きな変更が可能です。
デザイナやサーバロジック開発者の仕事を新しいタグの定義として 位置づけることによりデータの入力作業/デザイン/ロジック作成を同時並行で 行うことができると期待されます。
|
||||