Webブラウザを業務システムに採用するケースが増えています。
しかし従来のC/S方式に比べると
「入力がメンドウ」「結果表示まで待たされる」「表現力が低い」
などの問題があります。
KeyNavi.Netではこれらの問題を解消し、
Webシステムの新しい形を提案しています。

Webブラウザ内蔵の機能だけで実現。
既存システムへの採用がとてもカンタン。
 |
|
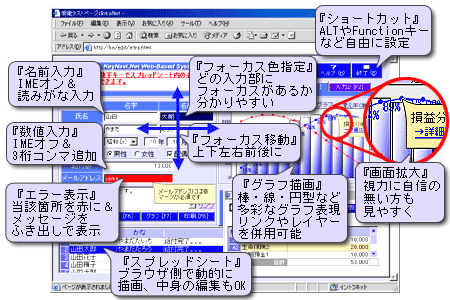
【KeyNavi.Netが提案する新しいリッチクライアントのサンプル画面】
 上記機能は JavaScriptのみで実現されています。  画面レイアウトも HTMLとスタイルシートのみで行われています。 |
|
|