 |
【Zopeの管理画面】 キーボードのみで操作が可能に |
アプリケーションサーバ Zopeで KeyNaviを使うことができます。
Zopeで作成されるページでは 共通に参照している
部品ファイル(テンプレートやDTMLファイル)
があります。
これにKeyNaviの指定を追加すれば
「管理画面」を含め各ページでKeyNaviを使用できます。
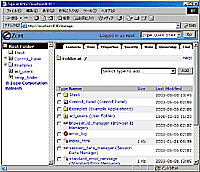
Zopeの「管理画面」は右図のように
動的に作成される3つのフレーム(Top/Menu/Main)から成る。
各フレームで共通に参照しているファイルがあり
それらにKeyNavi指定を追加すれば各操作画面でKeyNaviが動作。
【Zopeに関する情報源】
まず KeyNaviプロダクトを
インストール [Shift-F]します。
インストール後、管理画面でKeyNaviが使えるようになり
キーボードのみで各種操作ができます。
■ Zope向けの便利なショートカット
KeyNavi拡張APIを利用して下記の機能を実装しました。
KeyNaviの基本機能に加えて以下の操作をキー入力で行えます。
【Zope管理画面専用ショートカット】
| キー割当て |
機能 |
| 数字の0 |
上位オブジェクトのmanage_mainを表示。 |
| Shift+A-Z 0-9 |
mainフレーム内で該当する英数字で始まる各リンク、FormボタンにFocus。
Focus対象が複数ある場合、連打すれば順番にFocus。
頭文字をとって Edit→Shift-E、View→Shift-V など |
| Shift+< > |
上記操作時に前後にフォーカス移動。 |
| Ctrl+S |
Mainフレーム内の<select>にフォーカス |
Note:上記操作時は FocusがMainフレームに移動します。
次に KeyNaviでZopeの操作がどうなるかみてみましょう。
■ 操作例:/foo/test.dtml編集→表示確認→Rootへ移動
| 1. |
管理画面(http://localhost:8080/manage)にアクセス
KeyNaviが起動しTopフレームがFocusされます。 |
| 2. |
「Shift-F」を連打し「foo」にFocus後リターン
「foo」ディレクトリに移動します。
「foo」の頭文字をとって「Shift-F」でフォーカス。
|
| 3. |
同様に「Shift-T」+リターンでtest.dtmlへ
「T」で始まるObjectが複数あり
行き過ぎてしまったら「Shift-<」で戻れます。
|
| 4. |
「Ctrl-↓」でTextAreaにFocus
「Ctrl-矢印・Ctrl-I/K/J/L」で上下左右に移動できます。
ここで必要な編集を施します。
|
| 5. |
「Tab」か「Ctrl-↓」で「SaveChanges」にFocus
編集内容を保存します。 |
| 6. |
「Shift-V (=View)」で表示確認
Tabバーのリンクにも直接アクセス。 |
| 7. |
「BackSpace」or 「ALT-左矢印」で戻る
当該ページでもKeyNaviが有効なら「Q」使用可。 |
| 8. |
「0」を連打して「Rootフォルダ」に戻る
数字の「0」は上位の「manage_main」を表示。
また「BackSpace」「Q」で前のページに戻れます。
|
その他の情報については KeyNaviプロダクトで更に便利に [Shift-H] 参照。